I prefer to keep the number of extension in my browsers as low as possible – speed is nice in any situation. Of course, some of them provide essential functionality I have grown to depend on – LastPass gets installed in pretty much every browser I use – or supplement what’s missing from the minimalistic Chrome, like the extensions I use to open links in the background and the RSS Subscription Extension. This week I have added another extension to the set I use in Chrome: Speeddial 2, an awesome replacement for the ‘New Tab’ page.
Speeddial 2 is more similar to the original speed dial launched by Opera some years back; unlike Chrome’s ‘New Tab’-page it doesn’t automatically add your most used sites, but requires the user to define them manually. It does compensate for this minor set-back with a number of other interesting features:
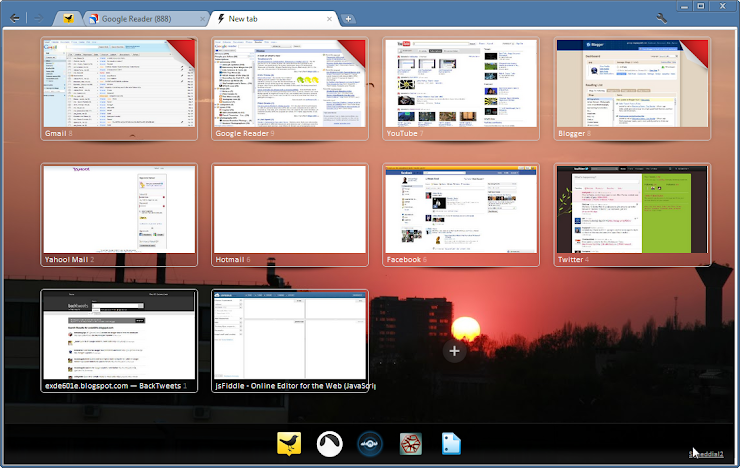
- You can add an unlimited number of dials, choose their spacing and number of columns and customize them with pre-defined styles, colors and even custom CSS. As you’re probably aware, Chrome is limited to only 8, plus apps. Furthermore, you can define groups of dials, which will be displayed as tabs on top of the page – this will further expand the space available for the dials, but also slightly impact the performance. Adding a dial is a little cumbersome at first, because the user has to manually input the URL and name; here Opera is more user-friendly, since it auto-completes while typing using bookmarks and history. But after using the extension for a while I discovered it has another way to add dials: through the browser context menu, which makes the process easy again. For the dial image you have the choice between a pre-defined static image and the auto-generated thumbnail of the site.
- I never liked how apps are integrated in Google Chrome: you cannot have app-icons and dials maximized at the same time, so it feels like you should choose between them. Speeddial 2 solves this problem elegantly with a dock-like panel that can be added to either side of the page and that fits in nicely with the overall design.
- Again, like in the recent versions of Opera, you can customize the background of the speed dial with one of the included images or choose your own from the Internet. For now I have chosen one of my own photos of a sunset captured years ago with a Canon EOS 5D – my Google search homepage is still decorated from the same album. It’s a bit strange that you can’t set the image to ‘fit’ the window, so you’re either stuck with white space on the margins or with a cropped image; hopefully future versions will include that option as well.
- The extension integrates the browser bookmarks (and also Delicious bookmarks, with Google Bookmarks planned) and recent history into a sidebar panel; by default it’s activated as you hover over the right side of the page. Both panels have search fields, so they can easily replace the dedicated pages for ‘Bookmarks’ and ‘History’. It would be nicer if the two search fields were combined, so that we can search both bookmarks and history simultaneously – I usually don't remember after visiting a site if I also bookmarked it, so it would make it a bit more efficient. Another benefit compared to the native bookmarks menu in Chrome is that you can middle-click with the mouse to open several bookmarks in background tabs; the Chrome menu closes immediately after a click, so you have to open it again. What’s missing – unfortunately – is an easy way to restore a group of closed tabs after a browser crash: Chrome has a small link ‘Recently closed x tabs’ on the bottom, which has no equivalent in Speeddial 2.
- If you work on multiple computers – or if you have two versions of Chrome on the same one, like me – you can export your settings to get the same experience everywhere. Naturally, syncing would be even nicer; a sync solution through the Google account is high on the to-do list of the authors. Until then, you can use import/export to make small tweaks to the settings not available through the interface, for example setting the background of tiles to transparent instead of a solid color.
- As a small bonus, the extension keeps track on your browsing behavior and the click activity on the dials; the statistics can be accessed from the speed dial context menu. This is not just for display: it uses the data internally to rank the dials by your activity (if you set it that way) and to highlight the most accessed dials by time of day; this is the purpose of the red corners you can see in the screenshot below.

The best of all? You get all these new features with basically the same speed and performance we have come to expect from Chrome! You can keep up with new updates about the extension on the blog or by following speeddial2 on Twitter, or you can visit their support page to leave feedback, vote on the next features and suggest your own ideas.
via Liviu Mihai
Update: Since I originally published the post, there were some changes to the extension, including the support for making the background of tiles transparent - a popular request judging by the comments below. While my original idea doesn’t seem to work anymore, you can achieve the effect with some CSS code instead. Go to the ‘Options’, then to the tab ‘Customize dial style’, scroll down and paste this code in the field labeled ‘Custom CSS’:
#pages li a, .thumbnail_container { background-color: transparent; }
If you know your way around CSS, you can also create more complex effects, like for example restoring the color on hover:
#pages li a:hover { background-color: rgba(255,255,255,0.75); }
22 comments:
Hello!
What was the code you used to change the solid color to transparent? I tried to change to different kinds of code, even RGBA, but no luck. Could you post your code for me to take a look?. Thanks!
Hi, Donley!
Search the text from the exportes settings for options.colors.dialbg and replace whatever value there with "transparent" - with quotes.
Then copy the text in the import field and save. That's how I did it!
Hi, GXG!
I was trying to do with the mouseover code, cos I wanted it to be transparent just with the mouse over it. But it's not possible, I tried everything, and couldn't do it. The main background is possible though. Thx!
The entry options.colors.dialbgover should control that setting, try setting that to transparent as well.
Hi, GXG (:
Maybe You know how to make visible theme default bg?
Hi, Anonymous,
Unfortunately, that doesn't seem possible in this version. I have tried setting a local image as the background, but the extension doesn't accept them, it only shows a blank screen in this case.
There is no obvious support for this extension.
I've tried everything, cant get it to be transparent :(
I've tried:
"options.colors.dialbg": ""transparent"",
and
"options.colors.dialbg": "transparent",
cant get it to work, please help :(
Hmm, I tried it as well just now and it doesn't seem to be working anymore... I changed the values for several other parameters to transparent, but that didn't have any effect either. The author must have changed something in the code to disable this.
Too bad, it looked very nice.
Can I have more space for apps or can I arrange the apps in order I want? It seeems to arrange alphabetically and I cannot have the apps in the order of use in the 'new tab' opening page.
In the 'Options' you can change the size of the icons on the Apps panel and you can rearrange them directly on the SpeedDial page through drag-and-drop. Personally, I use the setting 'icons only', because with other options you don't see all the apps anymore...
As for keeping the order from Chrome's New Tab page, that would be tricky, since Chrome itself doesn't manage to remember that order from session to session - at least mine keep getting rearranged with no apparent reason.
Why did they get rid of transparent! WTF!
Is there still a way to do it? Thanks
If you're talking about setting tiles background to 'transparent', I have just tried it again and it seems to be working now, albeit through a different method: go to 'Options' > 'Customize dial style' > 'Custom CSS' and paste the following code in the box:
#pages li a, .thumbnail_container {
background-color: transparent; }
Works Great just as you said! Thanks
thanks. its works!!!
could you please discribe, what to put to custom CSS for get the mouse over transparent too?
thanks
I'm not sure what you mean exactly, if you use the CSS code above it should make the background transparent both in the normal state and when you hover with the mouse.
How can I make border transparent and unable the hover white background ?
Sorry, I stopped using Speeddial a while after writing the post (I'm currently using new metroTab), so I don't have it installed anymore to check how this could be done. If you have some basic CSS knowledge you should use the Chrome Inspector on the Speeddial to see the classes they use and modify them however you like.
#pages li:hover a { background-color: transparent; border-color: rgba(0,0,0,1.0);}
#pages li a { background-color: transparent; }
#pages li a:activ { background-color: transparent; }
#pages li a:hover { background-color: transparent; }
#pages li a .thumbnail_container { background-color: transparent; }
#pages li a:hover .thumbnail_container { background-color: rgba(150,150,150,0.25);}
Thanks, Robert! :)
Post a Comment